Entrance Animations
Another unique and creative extension from Elements Hive. Entranced Animations for Breakdance go beyond the usual entrance animations you would find in a page builder. Not only are the animations easy to use, but they also allow for the creation of several variations with minimal settings.
Displacement Effect on WebKit Browsers ( Safari on any device. Any browser on iOS ):
The Displacement Entrance Animation animates SVG filters on DOM Elements to create the effects. The Webkit engine has a hard time processing this type of operation. Keep in mind the following when using this effect.
- The displacement effects are set to 50% of the default intensity on Webkit compared to other browser engines.
- On Video elements, WebKit will ignore the filter ( You should use the Disable on Webkit setting in this case so as to not load the dependencies for nothing on browsers using Webkit ).
Block Reveal Effects on Nested Containers:
When using the Block Reveal effect on Nested Containers ( Advanced Tabs element for example). The effect is disabled in the builder for your convenience. It will of course be visible on the front end.
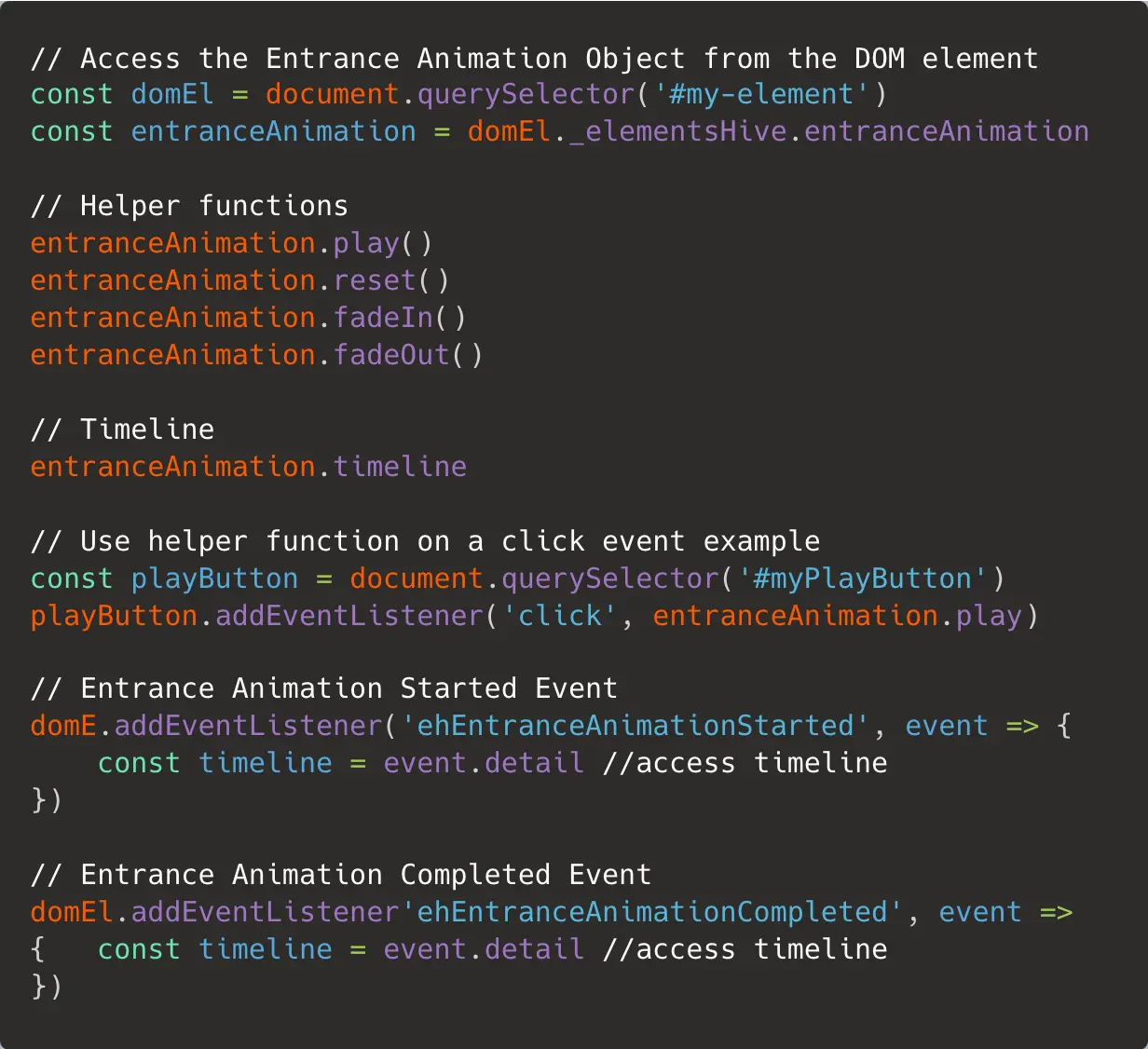
All Entrance Animations have a common simple API if you need to control the animation via Javascript.
Note:
Not all settings apply to all Animation Types!
Entrance Animations
- Animation Type: The animation type
- Style: The effect style for the chosen animation type
- Direction: The direction of the animation
- Distance: The distance in px the element will animated from given the chosen direction
- Layers: The layers to add to the animation
- Background Color: The layer’s background color
- Duration: The duration of the animation
- Delay: The delay before the animation starts
- Trigger Location: The viewport location when the animation triggers. Defined as a percentage where the bottom of the screen is 0 and the top of the screen is 100.
- Animate only once: Only run the animations once per page load.
- Ease: The easing effect to use for the animation
- Debug Markers: Show debug markers to visualize the trigger location
- Disable At: Disables the animation at the chosen breakpoint and below
- Disable on WebKit Browsers: Disables the animation on WebKit Browsers ( Safari )